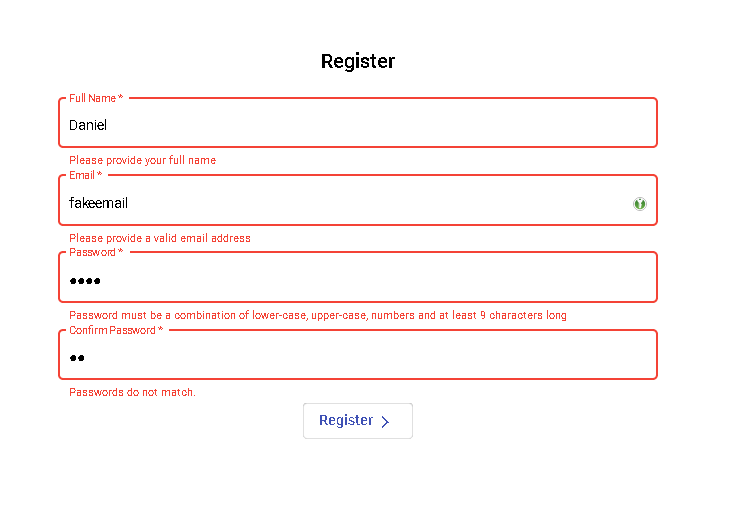
mat-form-field required fields that are disabled should have the option to show the asterisk · Issue #10270 · angular/components · GitHub
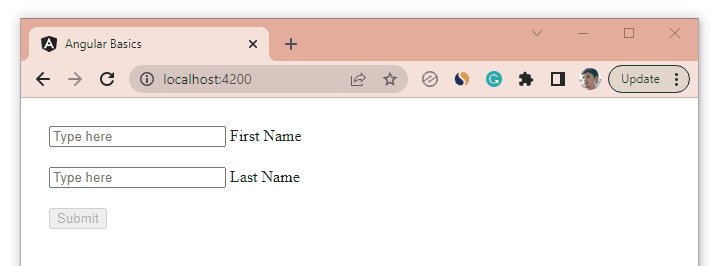
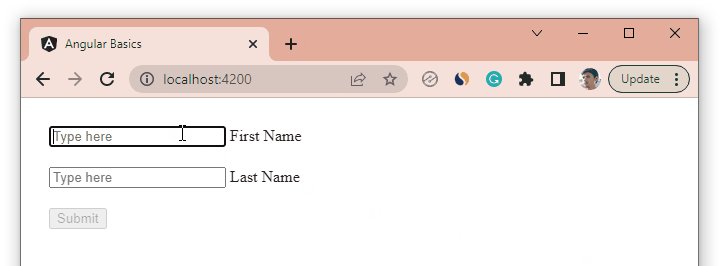
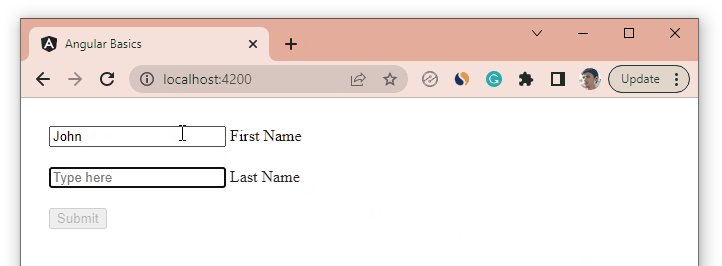
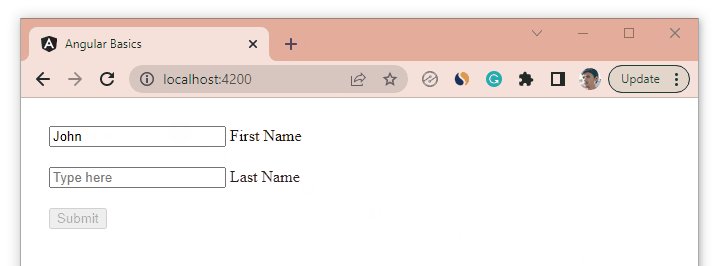
Text field with fixed label; no animation when the input field on focus · Issue #201 · angular/material · GitHub
Exploring the difference between disabling a form control through reactive forms API and HTML attributes - Angular inDepth

bug(mat-hint): Hints on a disabled form field don't follow the m2 spec · Issue #27677 · angular/components · GitHub

bug(form-field outline, v15 mdc, RTL): Wrong outline color in RTL when form-field input is disabled/focused · Issue #26115 · angular/components · GitHub

bug(mat-form-field): placeholder and mat-label are overlaping · Issue #13479 · angular/components · GitHub

Fixed height of mat-form-field even without mat-label or mat-hint · Issue #11845 · angular/components · GitHub